ウィジェットデザイン紹介 vol.6 〜アンケート〜
OPTIOでどのようなウィジェットを作成したら良いのか、とお悩みではございませんか?
今回はOPTIOで作成できる、おすすめウィジェットデザインとその作成方法の紹介ブログ第6弾です!

目次
アンケート(サイト内埋め込みタイプ)の特徴
埋め込みタイプには以下のような特徴があります。
説明:サイトのレイアウトの一部として、ページコンテンツ内に挿入できるウィジェットの種類。
特徴:コンテンツとウィジェットは重複しないため、訪問者の体験を妨げることはありません。WordPressでいえば「ショートコード」ブロックに設定することで、サイトのどこにでも設置ができます。
おすすめのデバイス:PC
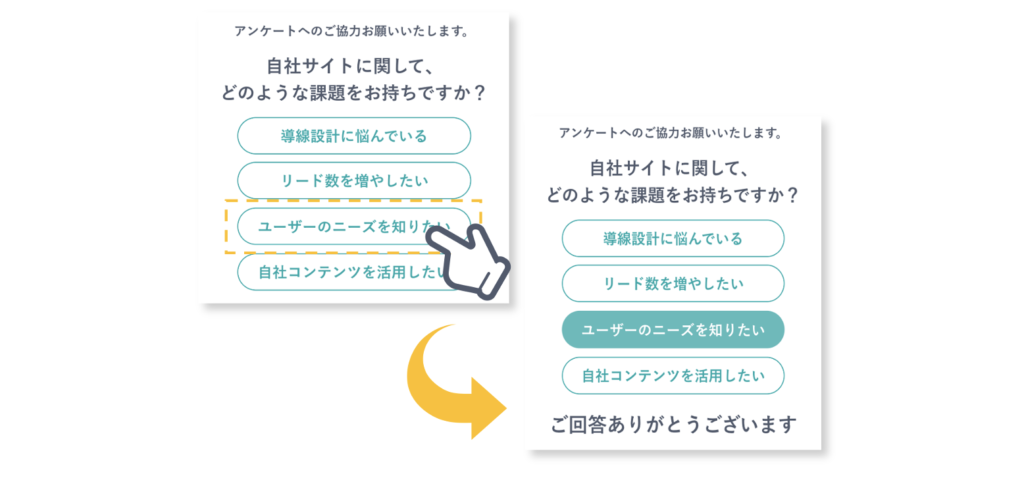
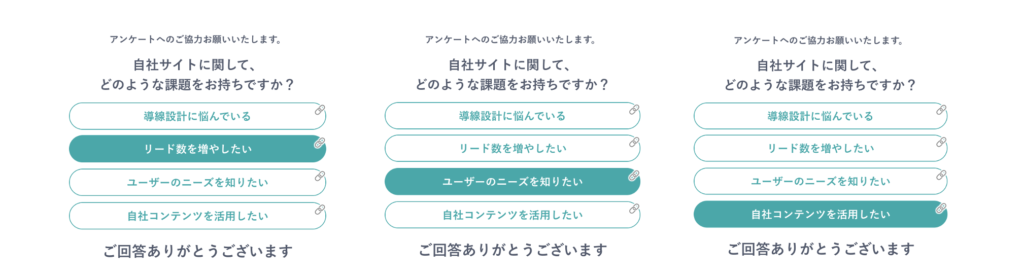
これらの特徴を活かしたウィジェットとして、アンケートがあります。
アンケートは、サイトを来訪したユーザーのニーズ調査に適しています。

ウィジェット作成手順
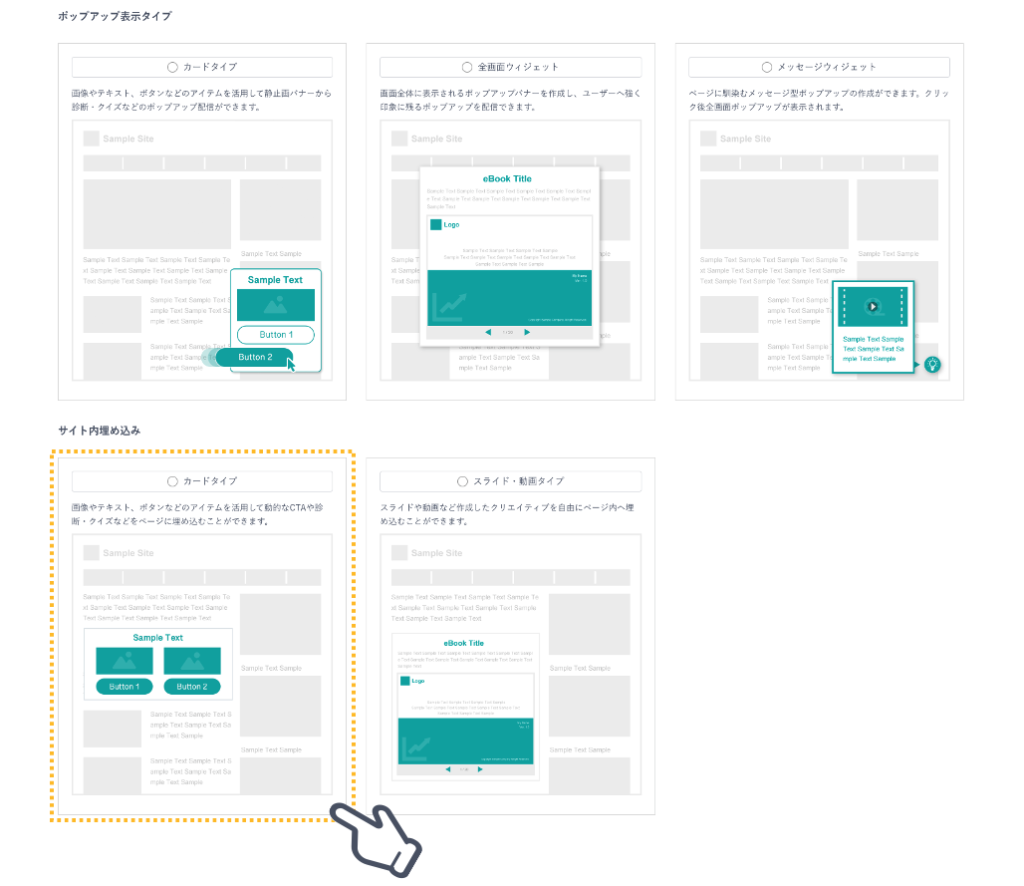
ステップ①:表示タイプの選択
新規作成選択後、表示タイプの中から「サイト内埋め込み」の「カードタイプ」を選択します。

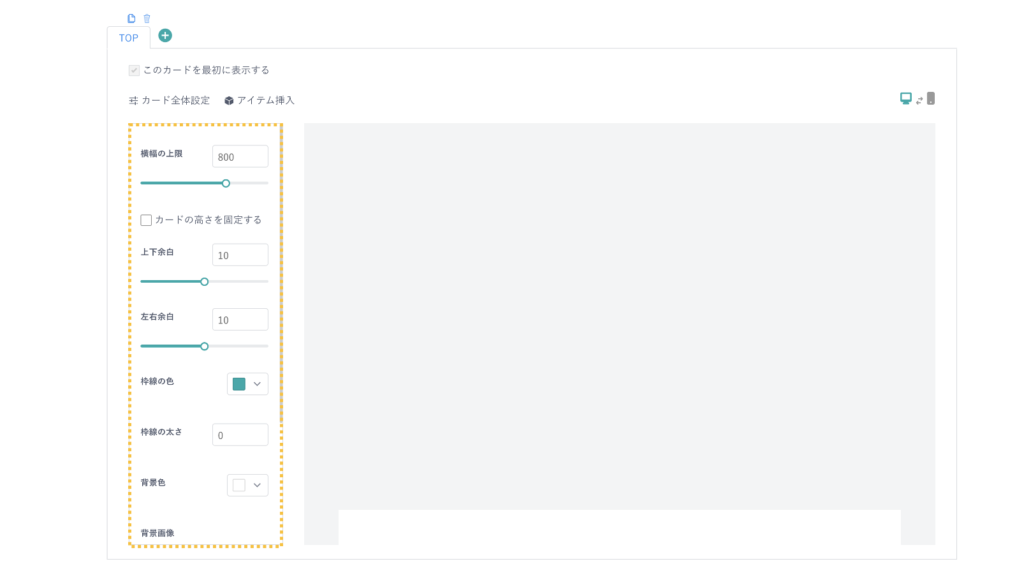
ステップ②:カード全体設定
画面左のカード全体設定から、「横幅の上限」・「高さ」・「枠線の太さ」などの設定を行います。

ステップ③:アイテムの挿入
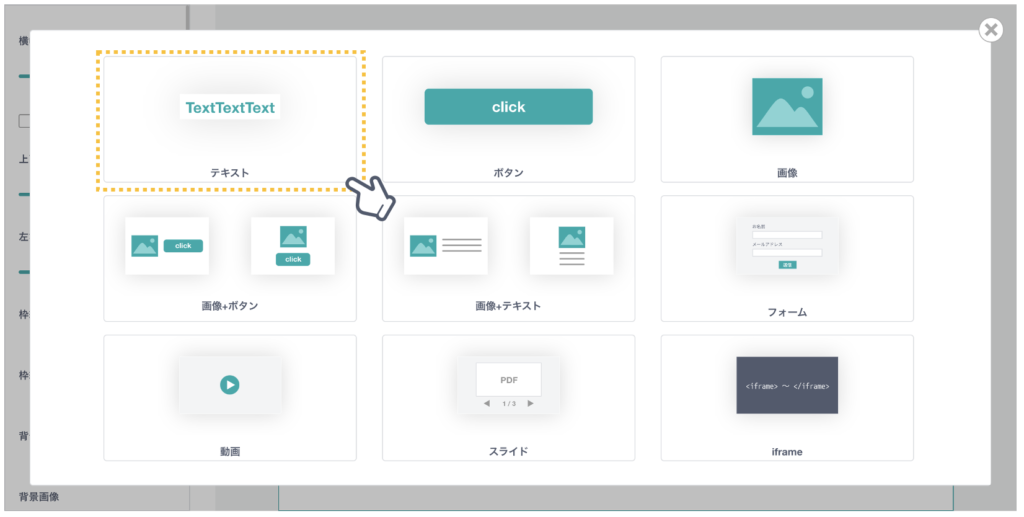
アイテムの挿入から「テキスト」を選択します。

プレビュー画面内の「テキスト」アイテムをクリックし、任意のテキストを入力します。
また、「上下余白」・「左右余白」・「文字サイズ」も任意の幅に調整します。

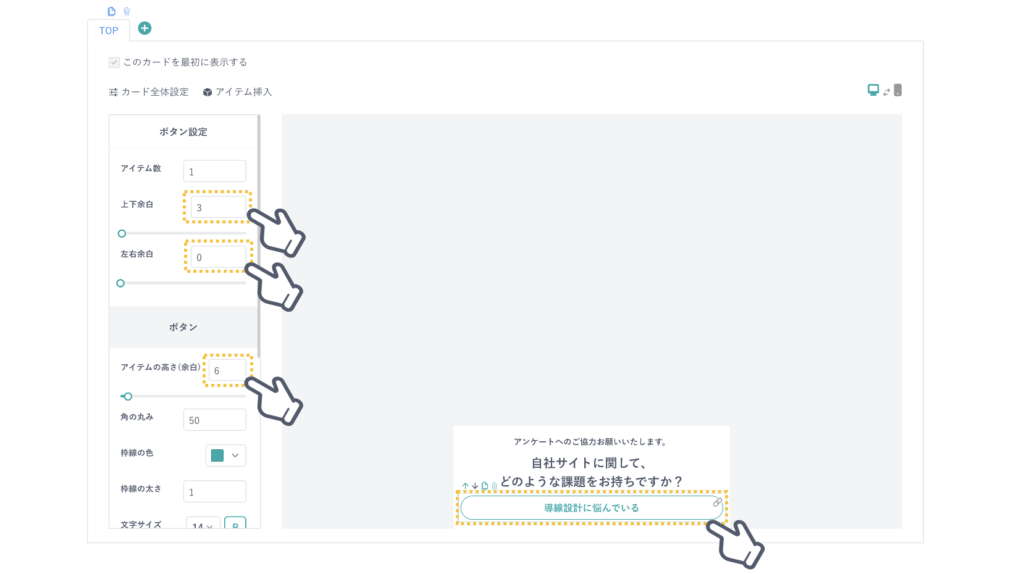
アイテムの挿入から「ボタン」を選択します。

プレビュー画面内の「ボタン」アイテムをクリックし、テキストを入力します。
ボタン設定から、「上下余白」・「左右余白」・「アイテムの高さ」・「文字サイズ」などを調整します。

ステップ④:ボタンの複製
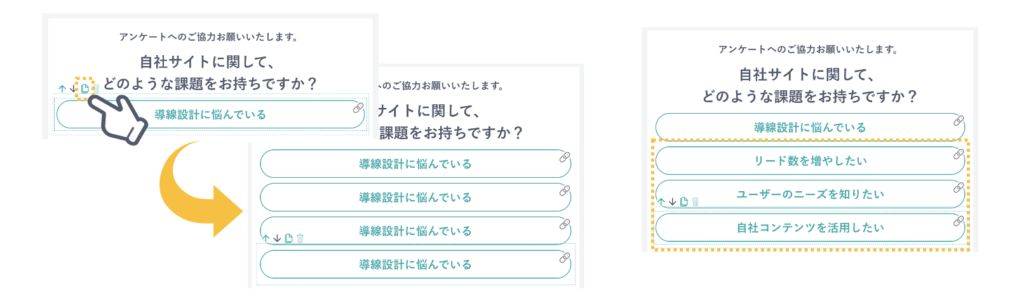
「ボタン」アイテム上部の複製マークから、カードを複製します。
プレビュー画面内の「ボタン」アイテムをクリックし、ボタンテキストを変更します。

ステップ⑤:カードの複製
作成画面のタブ上部の複製マークから、カードを複製します。
*タブクリックで、タブの任意の名前を変更することができます。

ステップ⑥:ボタンカラーの変更とテキストの挿入
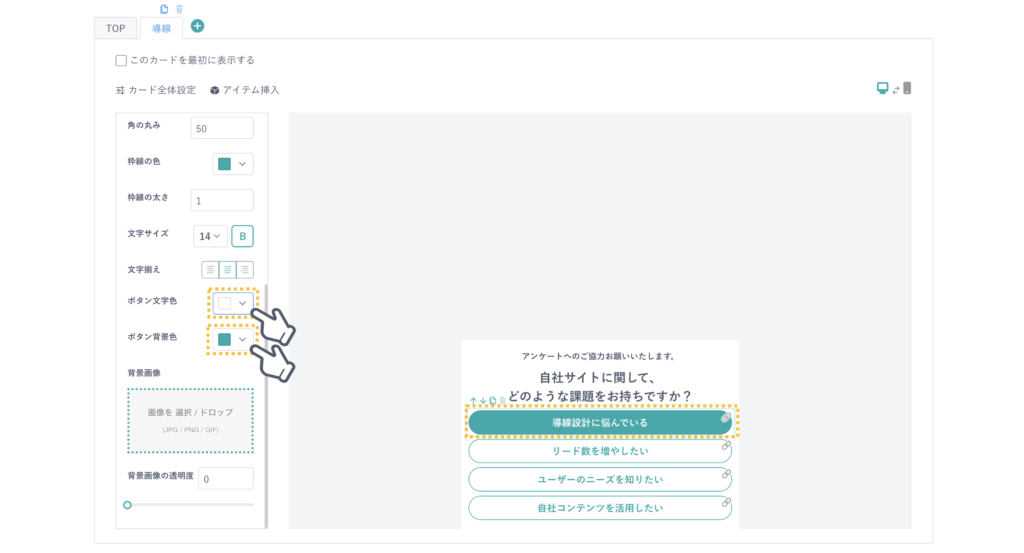
カラー変更したいボタンをクリックし、画面左のボタン設定から背景色と文字色を任意の色に変更します。

「テキスト」アイテムを挿入し、テキストを入力します。

残りの設問数に合わせ、ステップ⑤の手順でTOPのカードを複製し、ステップ⑥の手順でボタンのカラーを変更と「テキスト」アイテムの追加を行います。

ステップ⑦:カードのリンク設定
全てのカードの作成・編集が完了したら、最後にアイテムクリック後のリンク先の設定を行います。
TOPカードの各ボタン右上のリンクマークをクリックし、リンクの設定画面を表示させます。
表示をURLからカードに切り替え、プルダウンからクリック後遷移させたいカード先を選択します。
他のボタンも同様にリンク先を設定します。

ステップ⑧:最初に表示するカードの確認
「TOP」のカードの「このカードを最初に表示する」にチェックが入っているか確認します。

これにて作成完了です!!
参考:動画での作成手順紹介
動画でもアンケートウィジェットの作成方法を紹介しておりますので、よろしければご参考ください。
まとめ
OPTIOで作成できるおすすめデザインとして、アンケートウィジェットを紹介いたしました。
ぜひ皆様もアンケートウィジェットを活用してみてください。
OPTIOの活用事例やBtoBマーケティング、インタラクティブコンテンツに関連する記事をまとめています。









