ウィジェットデザイン紹介 vol.5 〜NPS〜
OPTIOでどのようなウィジェットを作成したら良いのか、とお悩みではございませんか?
今回はOPTIOで作成できる、おすすめウィジェットデザインとその作成方法の紹介ブログ第5弾です!

目次
NPSウィジェット(サイト内埋め込みタイプ)の特徴
まず埋め込みタイプには以下のような特徴があります。
説明:サイトのレイアウトの一部として、ページコンテンツ内に挿入できるウィジェットの種類。
特徴:コンテンツとウィジェットは重複しないため、訪問者の体験を妨げることはありません。WordPressでいえば「ショートコード」ブロックに設定することで、サイトのどこにでも設置ができます。
おすすめのデバイス:PC
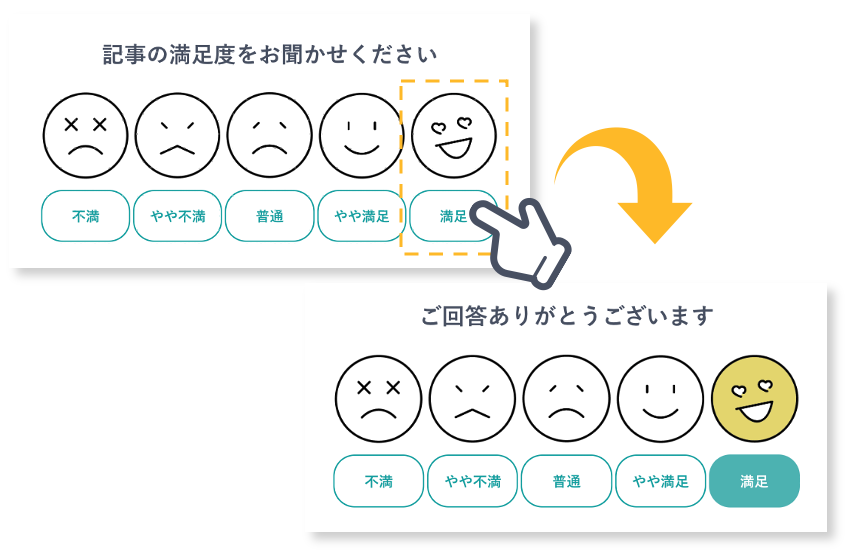
この埋め込みタイプの特徴を活かしたデザインとして、NPSウィジェットがあります。
NPSウィジェットは、記事評価・満足度調査に適しています。

ウィジェット作成手順
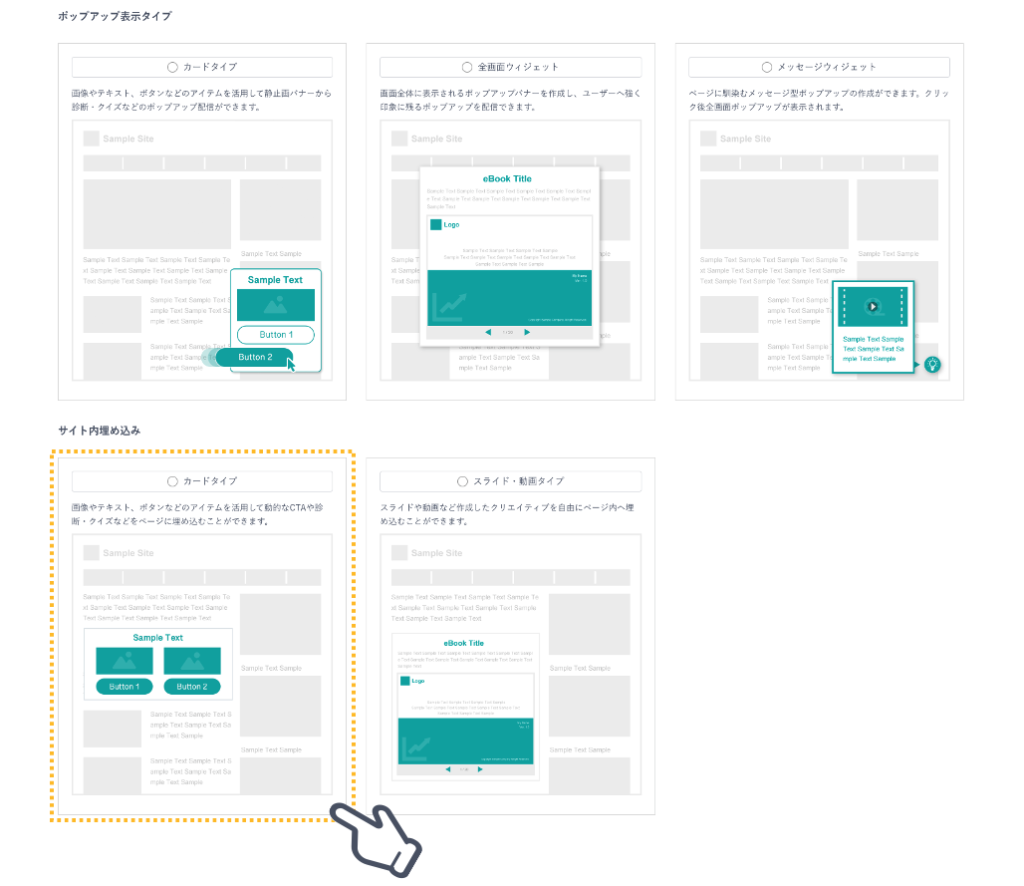
ステップ①:表示タイプの選択
新規作成選択後、表示タイプの中から「サイト内埋め込み」の「カードタイプ」を選択します。

ステップ②:アイテムの挿入
制作画面に切り替わったら、まずはアイテムの挿入から「画像+ボタン」を選択します。

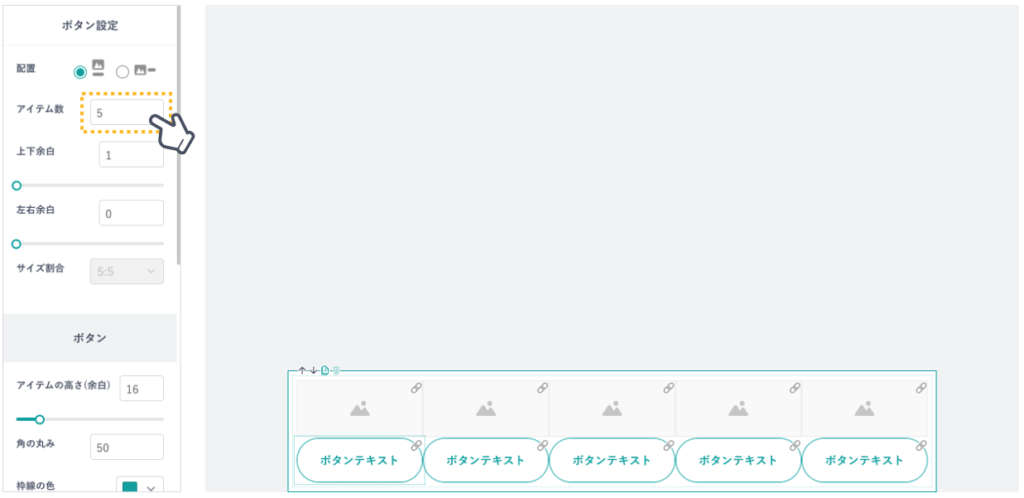
ステップ③:ボタンの設定
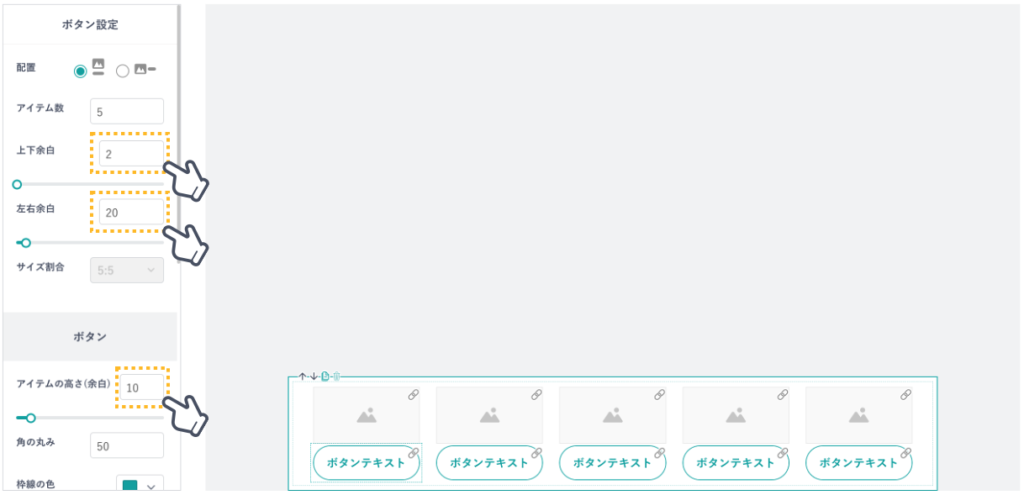
画面左のボタン設定から、配置を「画像が上、ボタンが下」に切り替えます。

「アイテム数」を回答数に合わせ増やします。

各ボタンの、「上下余白」・「左右余白」・「アイテムの高さ(余白)」をお好みの高さ・幅に調整します。

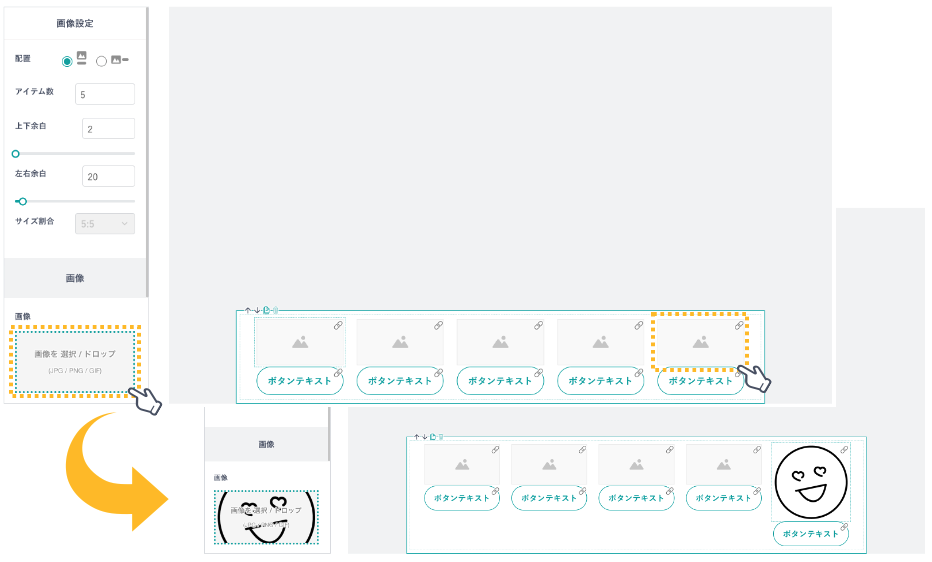
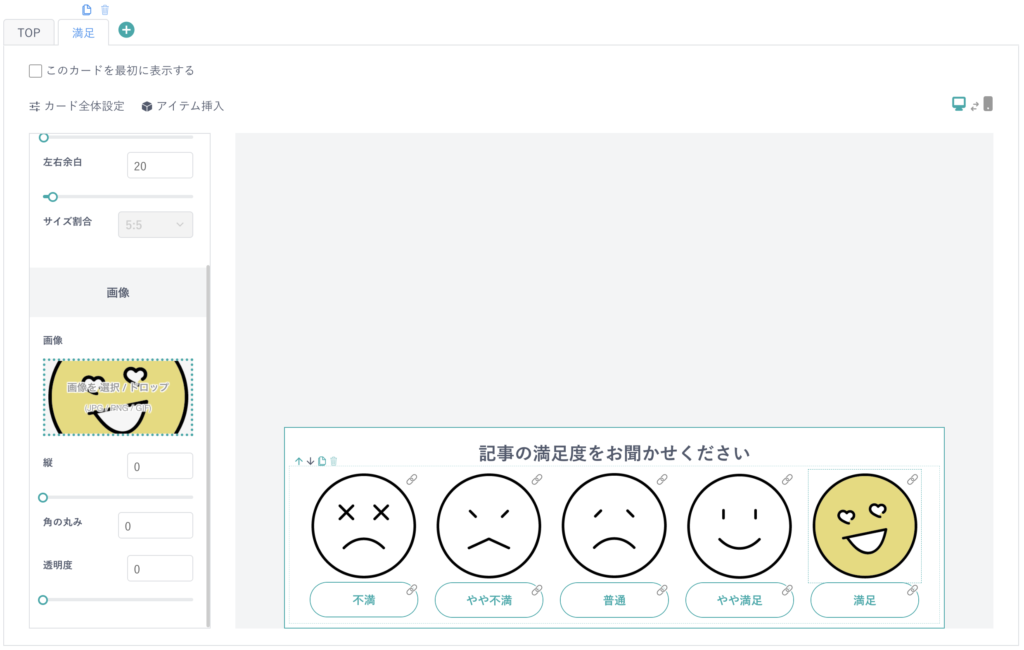
ステップ④:画像の挿入
プレビュー画面内の画像アイテムをクリックし、画面左の画像設定から挿入したい画像を選択します。

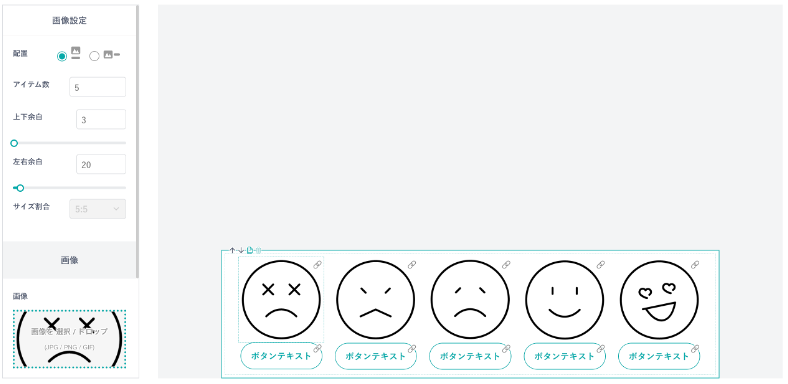
残りの画像アイテムにも同様に、画像を挿入します。

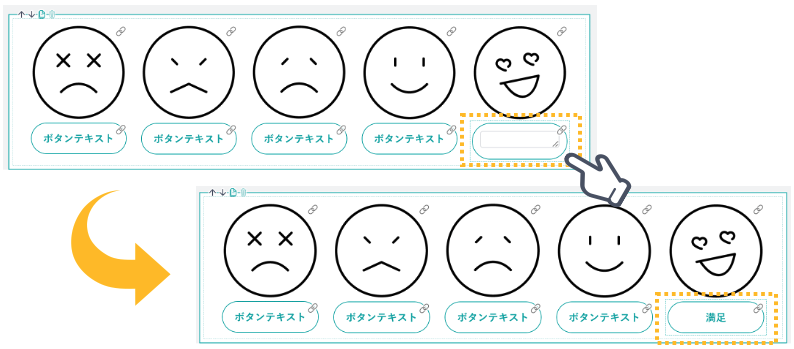
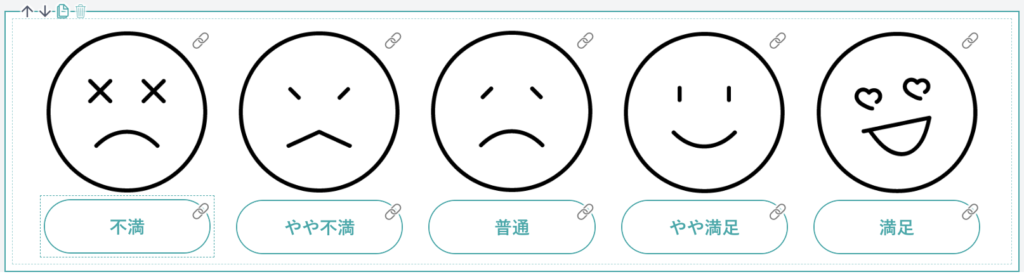
ステップ⑤:ボタンテキストの入力
ボタンを選択し、ボタンテキストに任意のテキストを入力します。

残りのボタンにもテキストを入力します。

上部にテキストを追加すると、より効果的です。

これでトップのカードウィジェットの作成は完了です。
次にボタンクリック後のリンク先用カードを作成します。
ステップ⑥:カードの複製
作成画面のタブ上部の複製マークから、カードを複製します。
*タブクリックで、タブの任意の名前を変更することができます。

ステップ⑦:画像の入れ替えとボタンのカラー変更
ステップ④で画像を挿入した時と同様の手順で、「満足」ボタンの上の画像を色付きのものに入れ替えます。

次に「満足」ボタンをクリックし、ボタン設定から背景色と文字色を任意の色に変更します。
また、上部テキストも変更します。

残りの「画像+ボタン」アイテムも同様に、ステップ⑥の手順でTOPのカードを複製し、ステップ⑦の手順で画像とボタンのカラーを変更します。

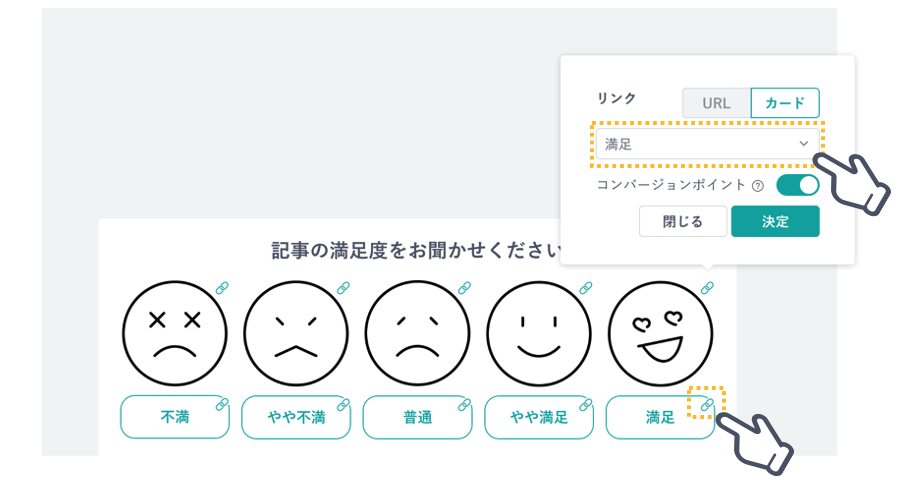
ステップ⑧:カードのリンク設定
全てのカードの作成・編集が完了したら、最後にアイテムクリック後のリンク先の設定を行います。
TOPカードの各ボタン右上のリンクマークをクリックし、リンクの設定画面を表示させます。
表示をURLからカードに切り替え、プルダウンからクリック後遷移させたいカード先を選択します。
他のボタンも同様にリンク先を設定します。

ステップ⑨:最初に表示するカードの確認
「TOP」のカードの「このカードを最初に表示する」にチェックが入っているか確認します。

これにて作成完了です!!
参考:動画での作成手順紹介
動画でもNPSウィジェットの作成方法を紹介しておりますので、よろしければご参考ください。
まとめ
OPTIOで作成できるおすすめデザインとして、NPSウィジェットを紹介いたしました。
ウィジェットの表示タイプによってユーザーに与える印象は大きく変わります。
サイトデザイン、表示するコンテンツ、取得したいデータに合わせてウィジェットの表示タイプを変化させることが重要です。
ぜひ皆様もNPSウィジェットを活用してみてください。
OPTIOの活用事例やBtoBマーケティング、インタラクティブコンテンツに関連する記事をまとめています。









