ウィジェットデザイン紹介 vol.2 〜ナビゲーション(埋め込みタイプ)〜
OPTIOでどのようなウィジェットを作成したら良いのか、とお悩みではございませんか?
今回はOPTIOで作成できる、おすすめウィジェットデザインとその作成方法の紹介ブログ第2弾です!

目次
ナビゲーション(埋め込みタイプ)の特徴
埋め込みタイプには以下のような特徴があります。
説明:サイトのレイアウトの一部として、ページコンテンツ内に挿入できるウィジェットの種類。
特徴:コンテンツとウィジェットは重複しないため、訪問者の体験を妨げることはありません。WordPressでいえば「ショートコード」ブロックに設定することで、サイトのどこにでも設置ができます。
おすすめのデバイス:PC
これらの特徴を活かしたウィジェットとして、ナビゲーション(埋め込みタイプ)ウィジェットがあります。
ナビゲーション(埋め込みタイプ)ウィジェットは、サイトデザインを阻害せずに、ユーザーごとに知ってほしい最適なサイト内導線を作ることに適しています。

ウィジェット作成手順
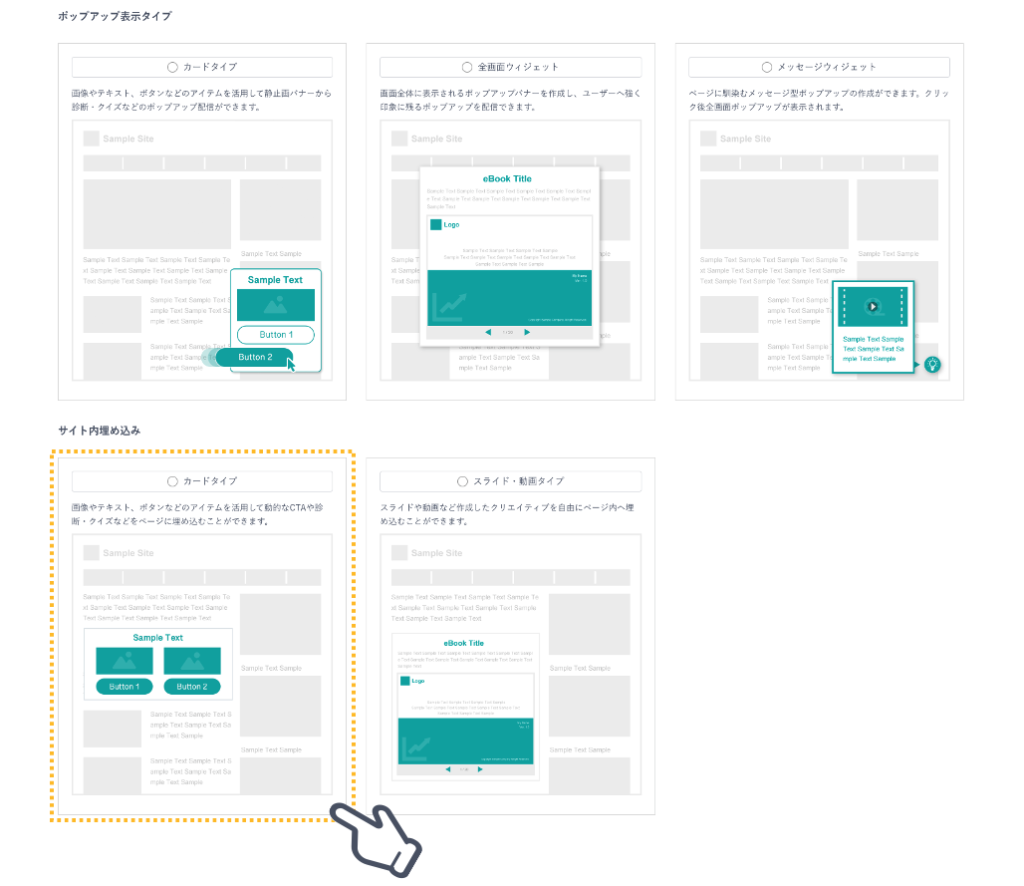
ステップ①:表示タイプの選択
新規作成選択後、表示タイプの中から「サイト内埋め込み」の「カードタイプ」を選択します。

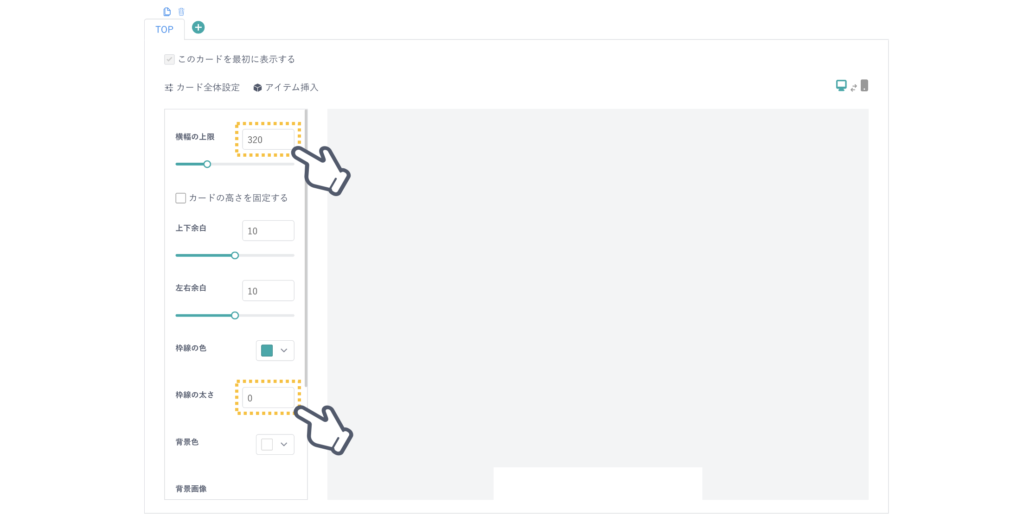
ステップ②:カード全体設定
「横幅の上限」・「枠線の太さ」など、カード全体の設定を行います。

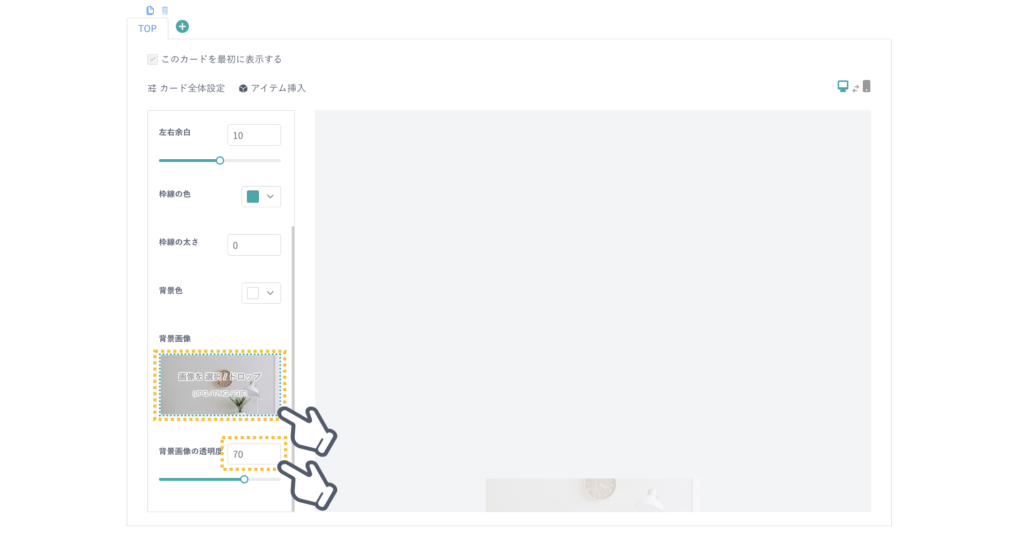
背景画像を入れたい場合は、カード全体設定の「背景画像」に挿入したい画像を選択します。
「背景色」や「透明度」を変更することも可能です。

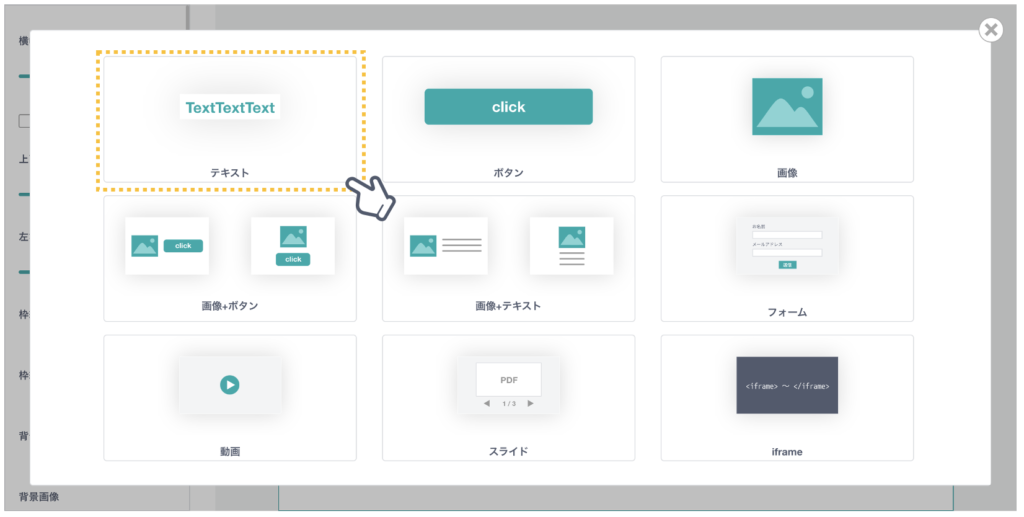
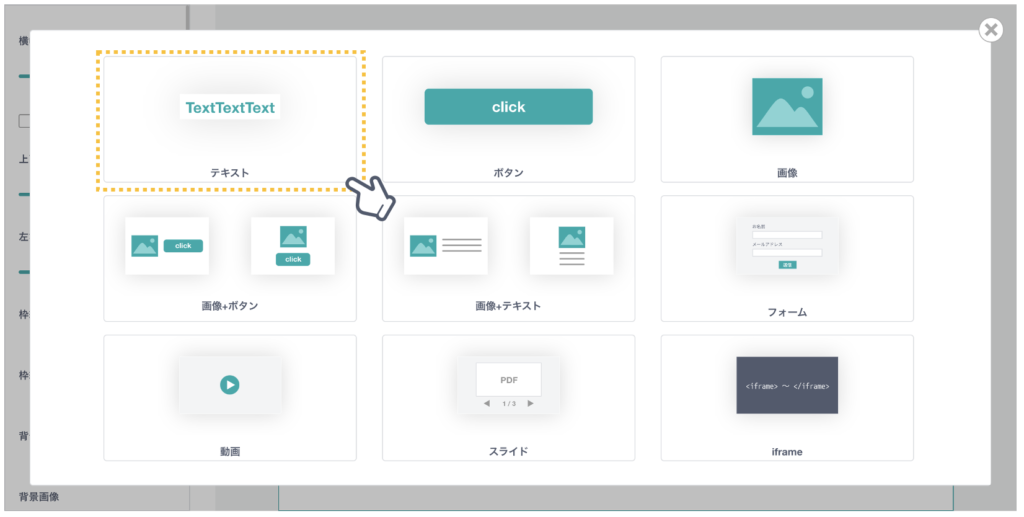
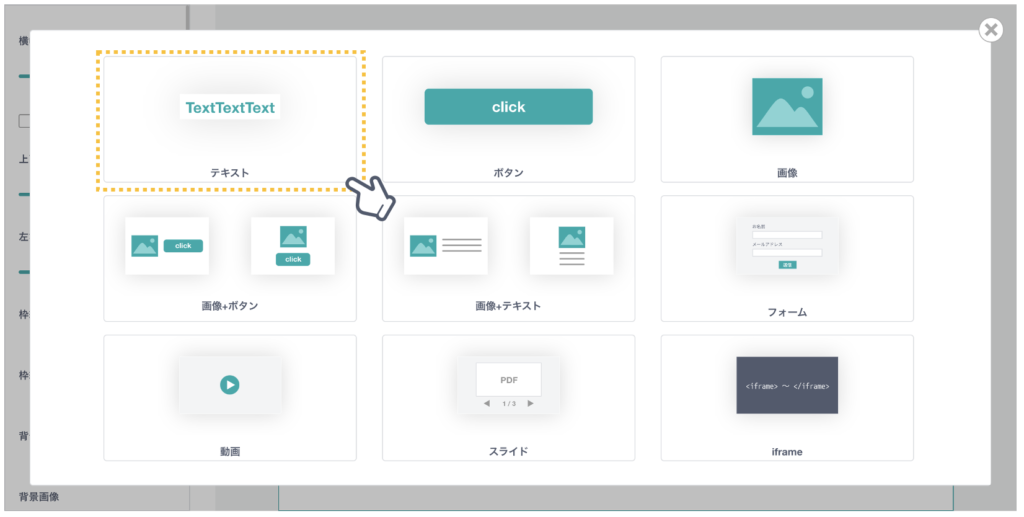
ステップ③:アイテムの挿入と編集
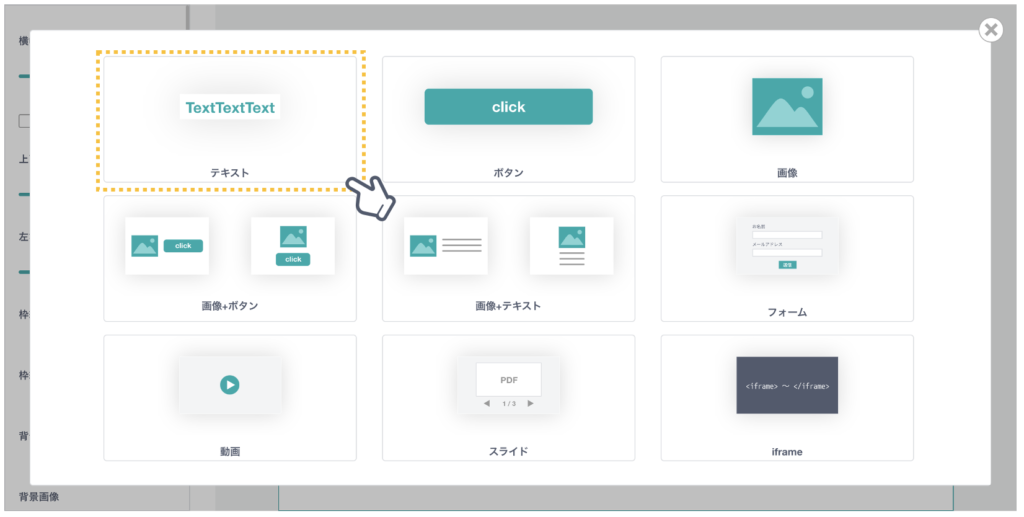
アイテムの挿入から「テキスト」を選択します。

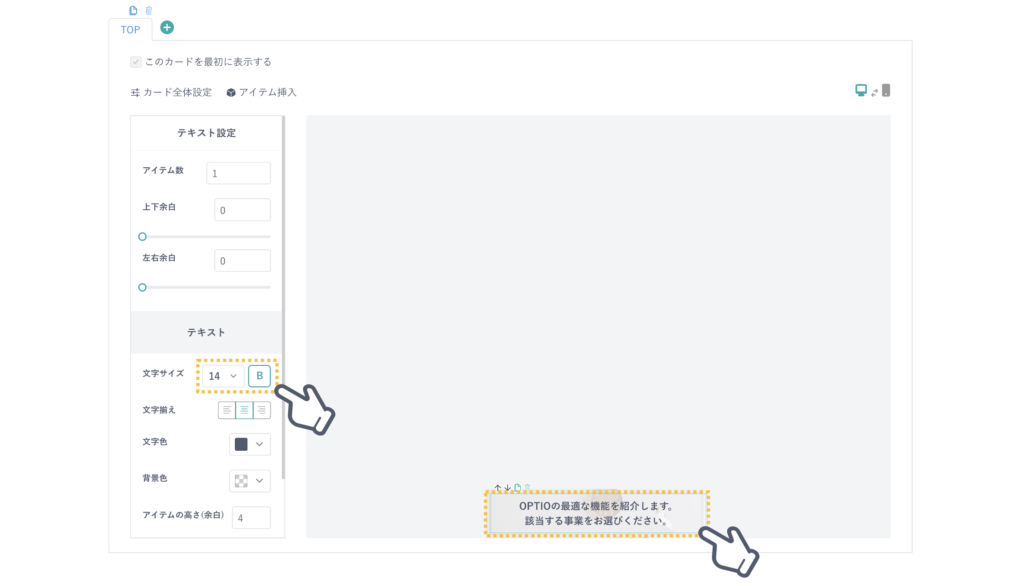
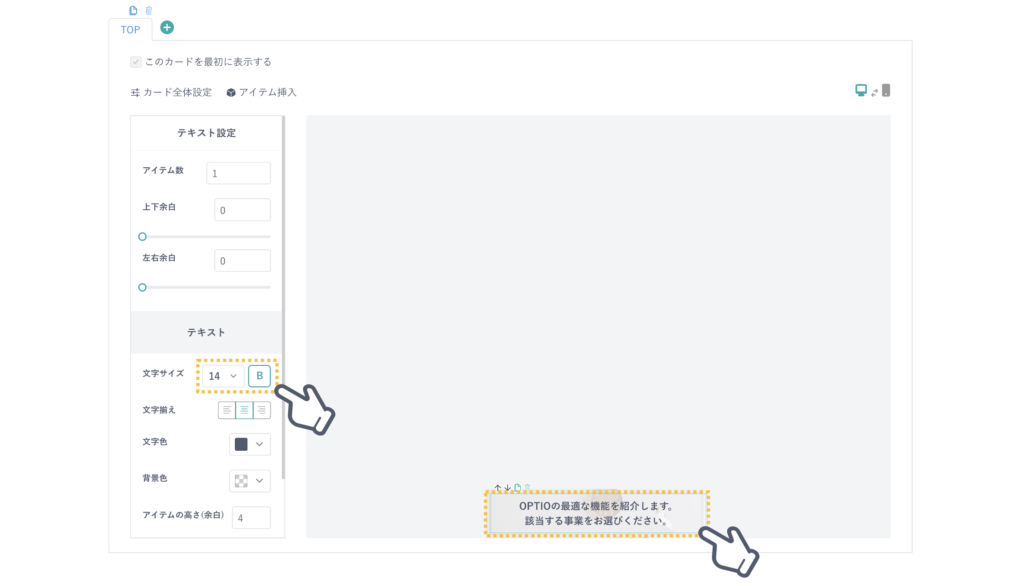
プレビュー画面内の「テキスト」アイテムをクリックし、任意のテキストを入力します。
画面左のテキスト設定から、文字の色を変更できます。


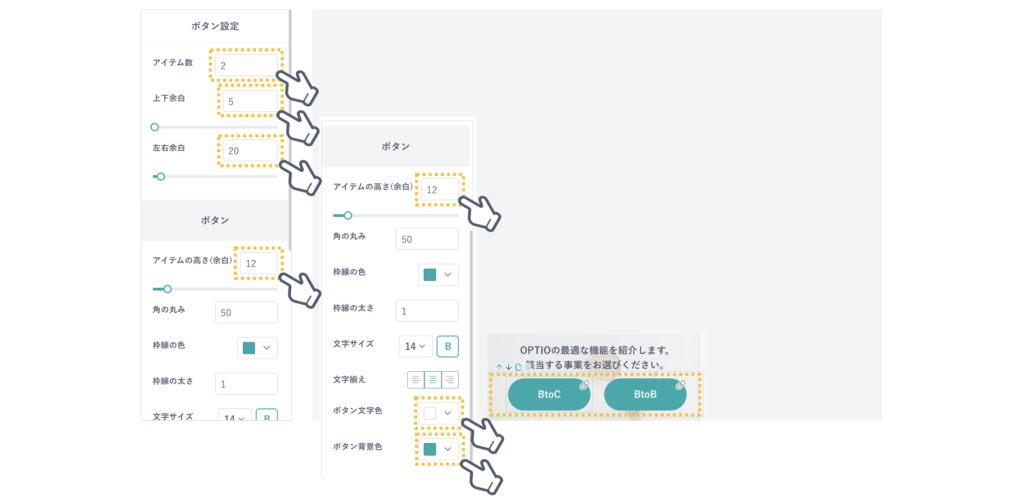
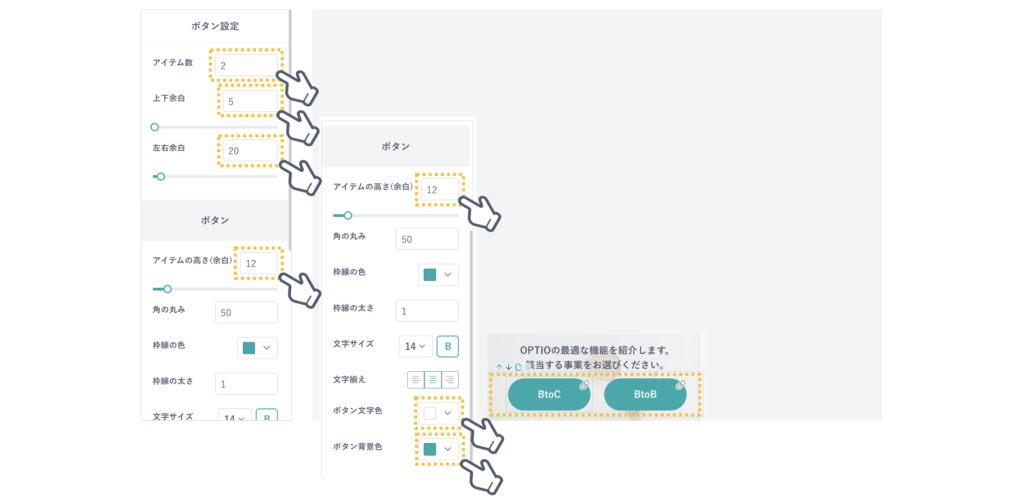
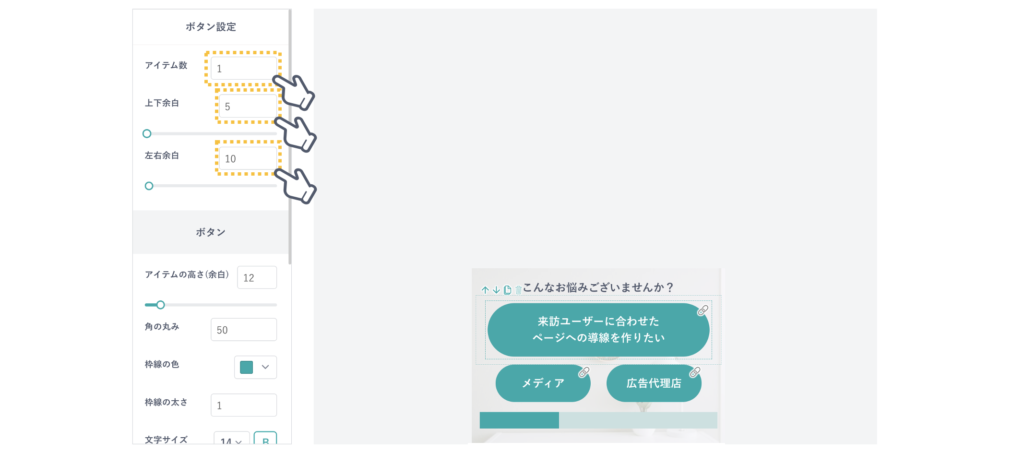
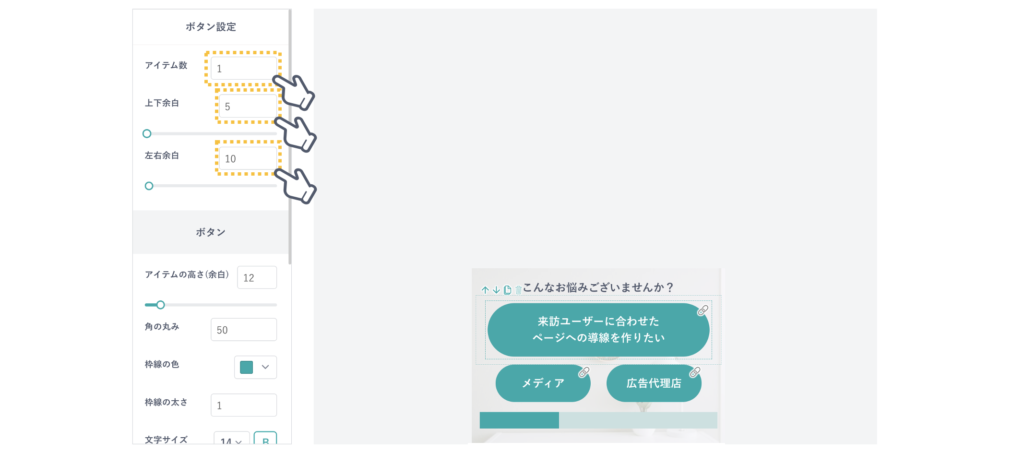
アイテムの挿入から「ボタン」を選択します。


ボタン設定から、「アイテム数」・「上下余白」・「左右余白」・「アイテムの高さ」・「テキスト」・「ボタン背景色」など、お好みのデザインに調整します。


ステップ④:ボタンの複製と編集
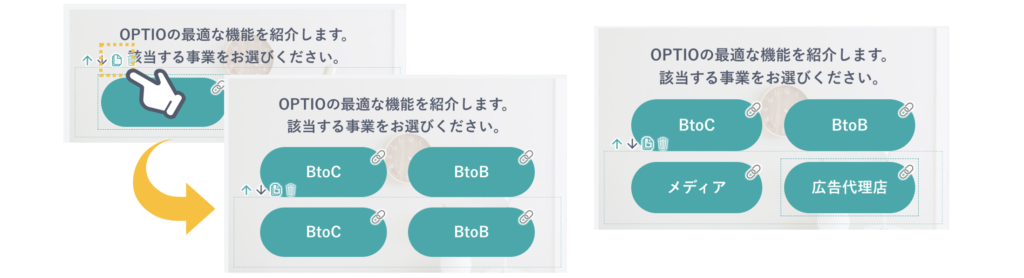
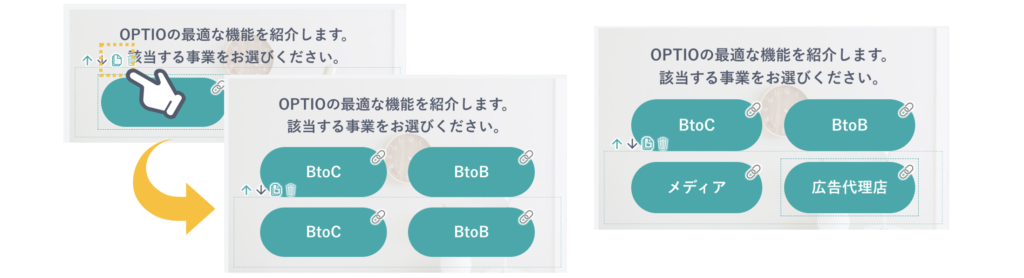
「ボタン」アイテム上部の複製アイコンをクリックし、「ボタン」アイテムを複製します。
ボタンテキストを変更します。


ステップ⑤:進捗バーの作成
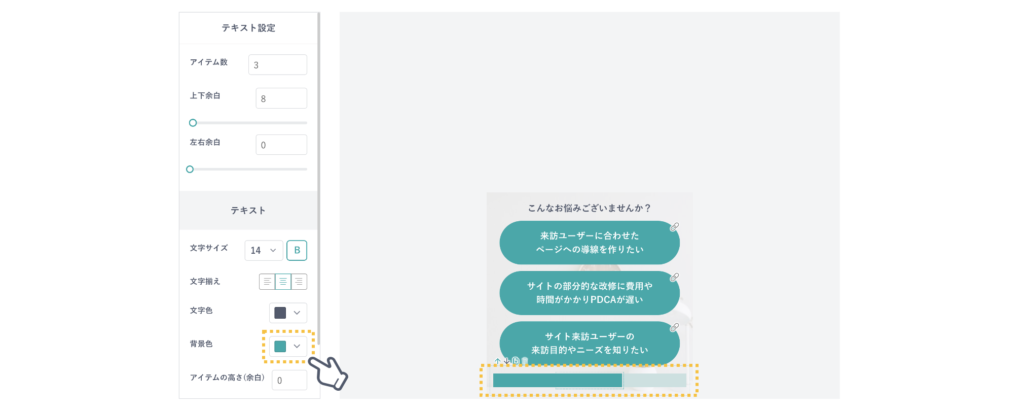
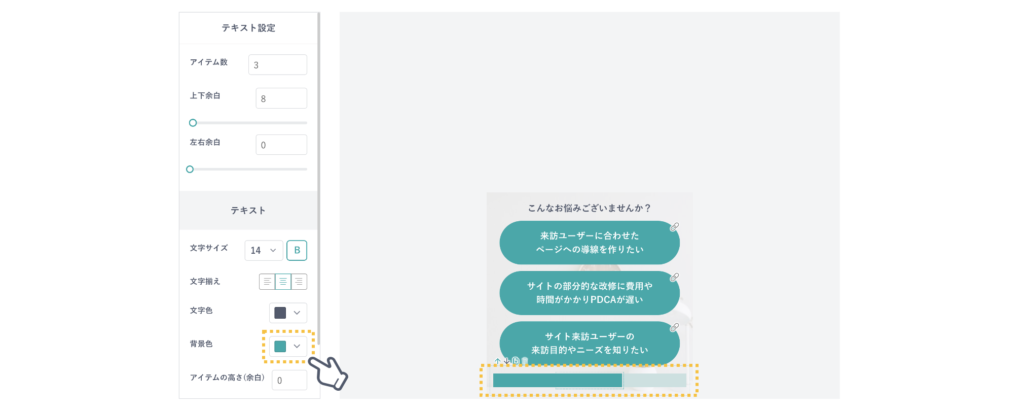
アイテムの挿入から「テキスト」を選択します。



テキスト数を設問の数に合わせ増やします。
「ボタンテキスト」を削除し、「背景色」を進捗率に合わせ変更します。
また、「上下余白」・「アイテムの高さ(余白)」・「角の丸み」を調整します。




これでトップのカードウィジェットの作成は完了です。
次にボタンクリック後のリンク先用カードを作成します。
ステップ⑥:お悩みカードの作成
作成画面のタブ上部の複製マークから、カードを複製します。
*タブクリックで、タブの任意の名前を変更することができます。


上部の「テキスト」アイテムを選択し、入力内容を変更します。
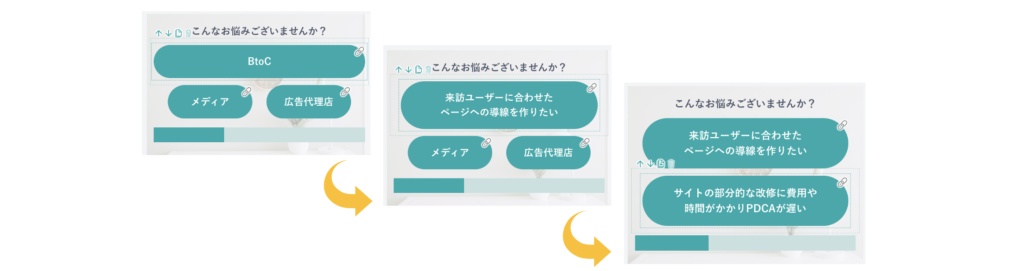
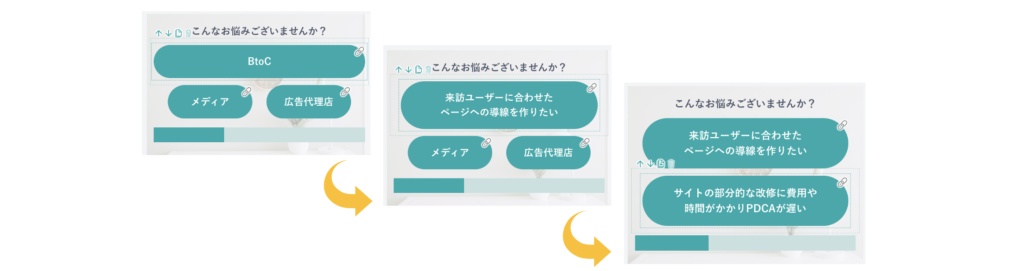
「ボタン」アイテムを選択し、「ボタンの数」を1つにします。「上下余白」・「左右余白」も調整し、ボタンテキストの入力内容を変更します。
2つ目の「ボタン」アイテムも同様に、設定を変更します。




「ボタン」アイテム上部の複製アイコンをクリックし、「ボタン」アイテムを複製します。
「ボタン」アイテムの配置を変更し、ボタンテキストを変更します。


進捗バーの「背景色」を変更します。


ステップ⑦:分岐結果カードの作成
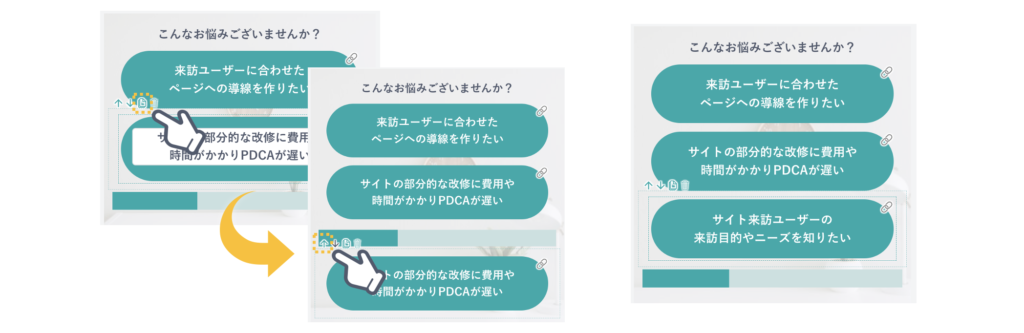
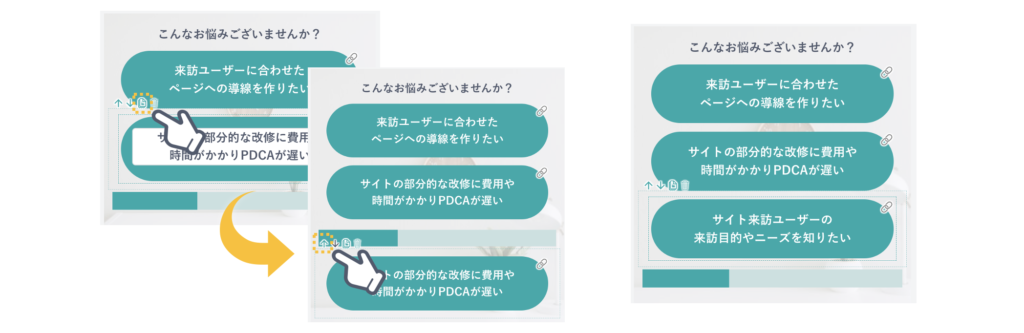
作成画面のタブ上部の複製マークから、TOPカードを複製します。


上部の「テキスト」アイテムを選択し、入力内容を変更します。
訴求内容に合わせた「画像」・「テキスト」・「動画」アイテムを追加し、ボタンテキストを編集します。不要な「ボタン」アイテムは削除します。
進捗バーの「背景色」を変更します。


「背景画像」を削除する場合は、画面左のカード全体設定から削除できます。


作成した分岐結果カードを複製し、残りの診断結果のカードも作成する。


ステップ⑧:カードのリンク設定
全てのカードの作成・編集が完了したら、最後にアイテムクリック後のリンク先の設定を行います。
TOPカードの各ボタン右上のリンクマークをクリックし、リンクの設定画面を表示させます。
表示をURLからカードに切り替え、プルダウンからクリック後遷移させたいカード先を選択します。
他のボタンも同様にリンク先を設定します。


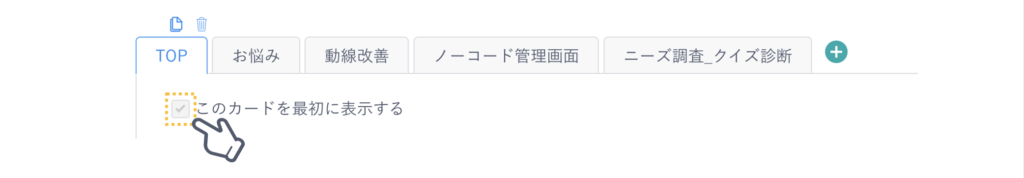
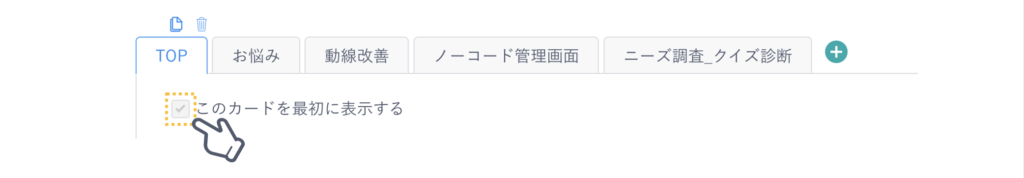
ステップ⑨:最初に表示するカードの確認
「TOP」のカードの「このカードを最初に表示する」にチェックが入っているか確認します。


これにて作成完了です!!
参考:動画での作成手順紹介
動画でもNPSウィジェットの作成方法を紹介しておりますので、よろしければご参考ください。
まとめ
OPTIOで作成できるおすすめデザインとして、ナビゲーション(埋め込みタイプ)ウィジェットを紹介いたしました。
ウィジェットの表示タイプによってユーザーに与える印象は大きく変わります。
サイトデザイン、表示するコンテンツ、取得したいデータに合わせてウィジェットの表示タイプを変化させることが重要です。
ぜひ皆様もナビゲーション(埋め込みタイプ)ウィジェットを活用してみてください。
OPTIOの活用事例やBtoBマーケティング、インタラクティブコンテンツに関連する記事をまとめています。









