ウィジェットデザイン紹介 vol.1 〜ナビゲーション(ポップアップ)〜
OPTIOでどのようなウィジェットを作成したら良いのか、とお悩みではございませんか?
今回はOPTIOで作成できる、おすすめウィジェットデザインとその作成方法の紹介ブログ第1弾です!

目次
ナビゲーション(ポップアップタイプ)の特徴
ポップアップタイプには以下のような特徴があります。
説明:画面の横に表示されるウィジェットの種類。画面の最前面に表示されます。
特徴:形やサイズに変化を加えることでユーザーによりよい体験を提供することができます。不要の場合は、×印をクリック(タップ)することで閉じることができます。
おすすめのデバイス:SP・PC
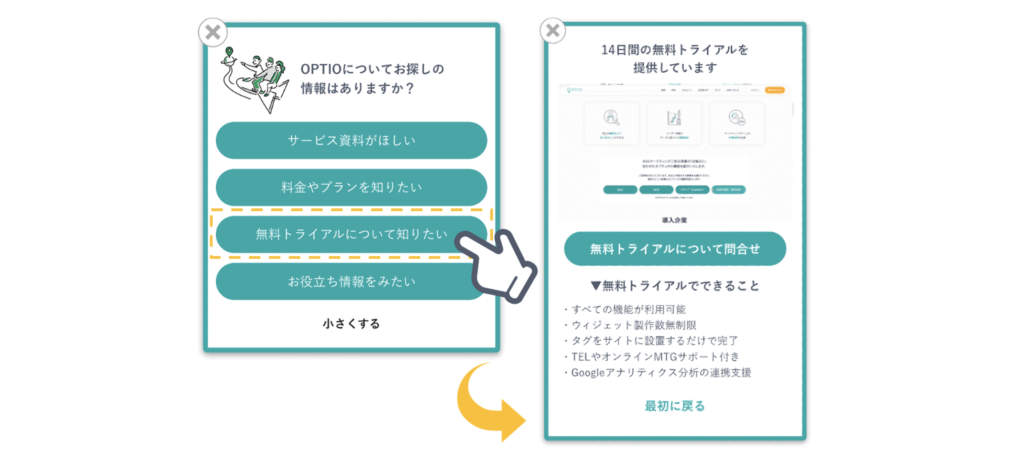
これらの特徴を活かしたウィジェットとして、ナビゲーション(ポップアップ)ウィジェットがあります。
ナビゲーション(ポップアップ)は、ユーザー熱量の低下を防ぎ、新規お問合せ・資料請求・購入数を増やすことに適しています。

ウィジェット作成手順
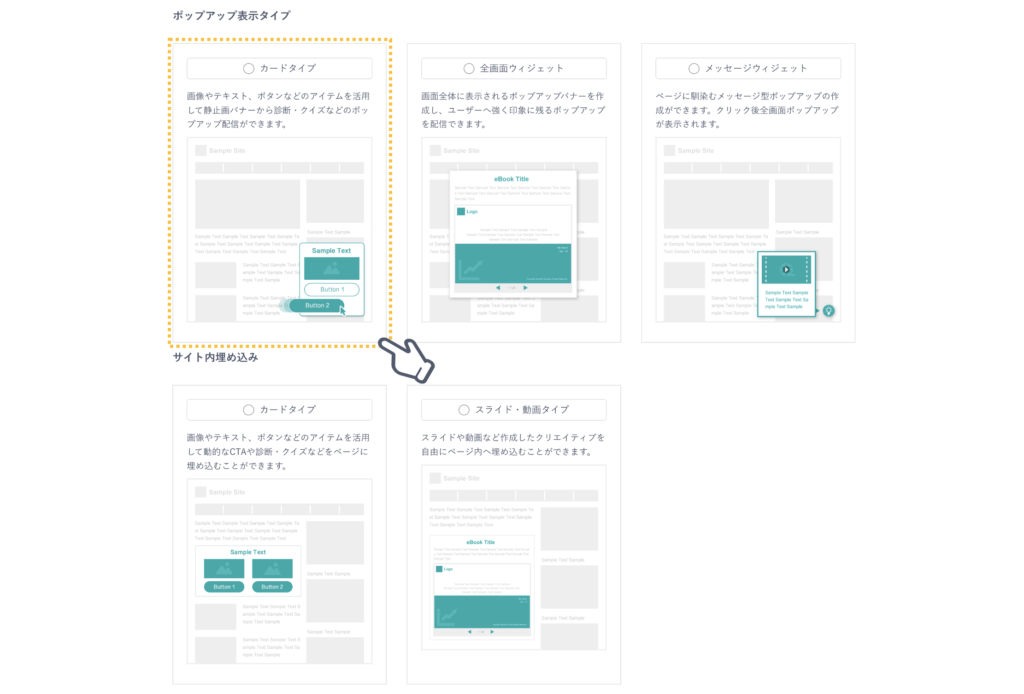
ステップ①:表示タイプの選択
新規作成選択後、表示タイプの中から「ポップアップ表示タイプ」の「カードタイプ」を選択します。

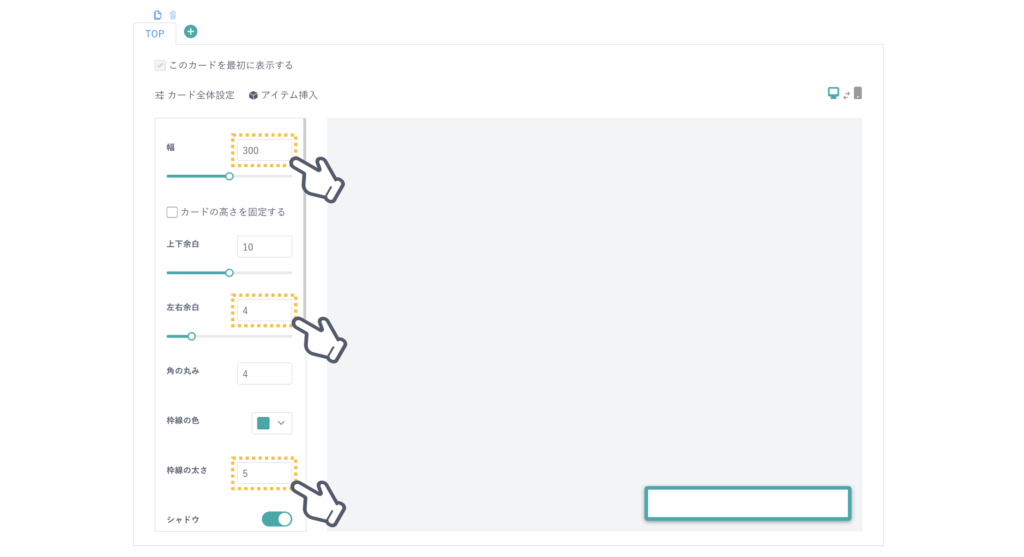
ステップ②:カード全体設定
「横幅の上限」・「左右余白」・「枠線の太さ」など、カード全体の設定を行います。

ステップ③:アイテムの挿入と編集
アイテムの挿入から「画像 + テキスト」を選択します。

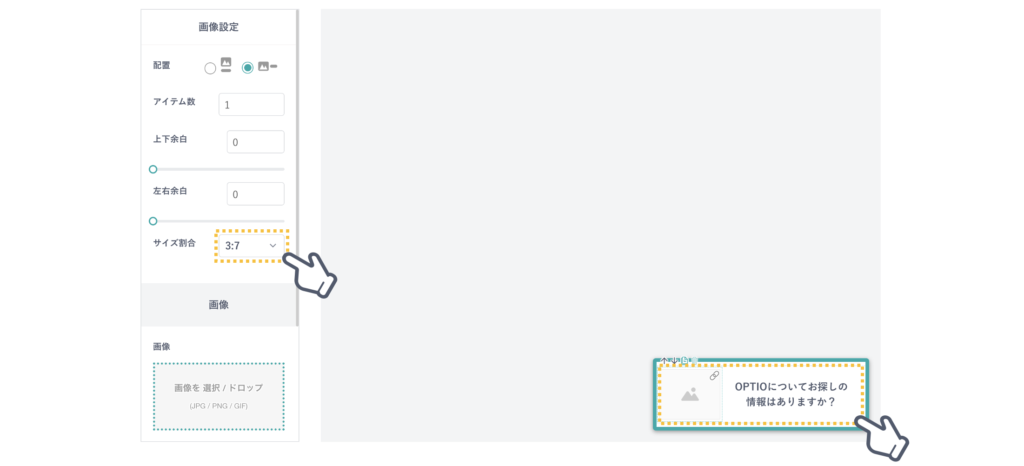
プレビュー画面内の「画像 + テキスト」アイテムをクリックし、任意のテキストを入力します。
「サイズ割合」を調整します。

プレビュー画面内の画像アイテムをクリックし、画面左の画像設定から挿入したい画像を選択します。

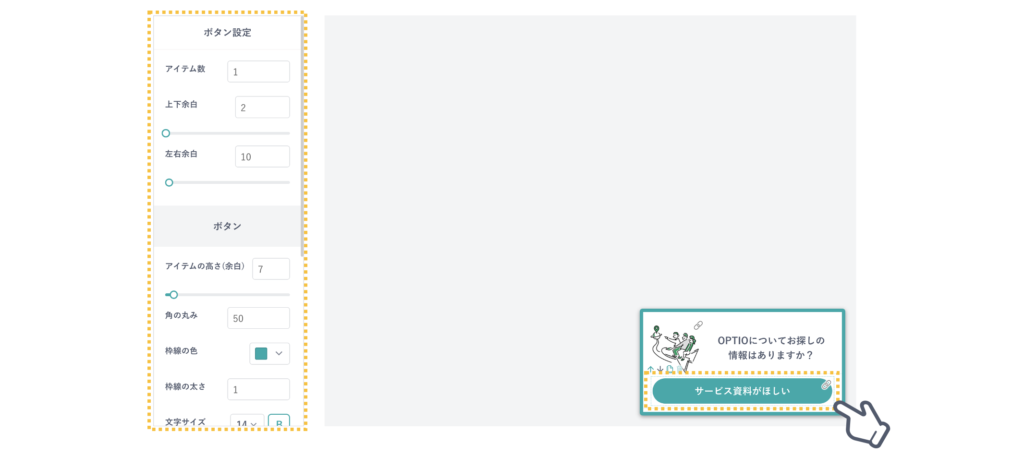
アイテムの挿入から「ボタン」を選択します。

ボタンを選択し、ボタンテキストに任意のテキストを入力します。
また、「ボタン設定」からボタンの「上下余白」・「背景色」・「文字色」・「アイテムの高さ(余白)」等を変更します。

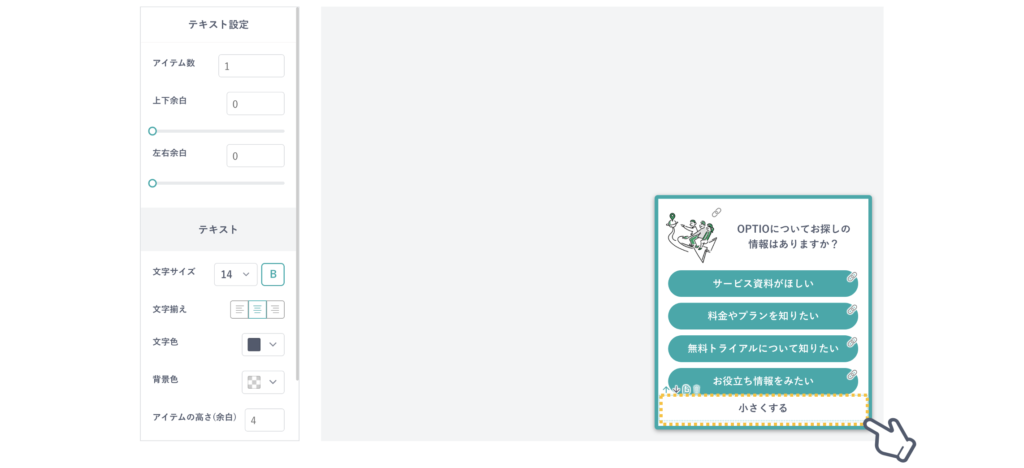
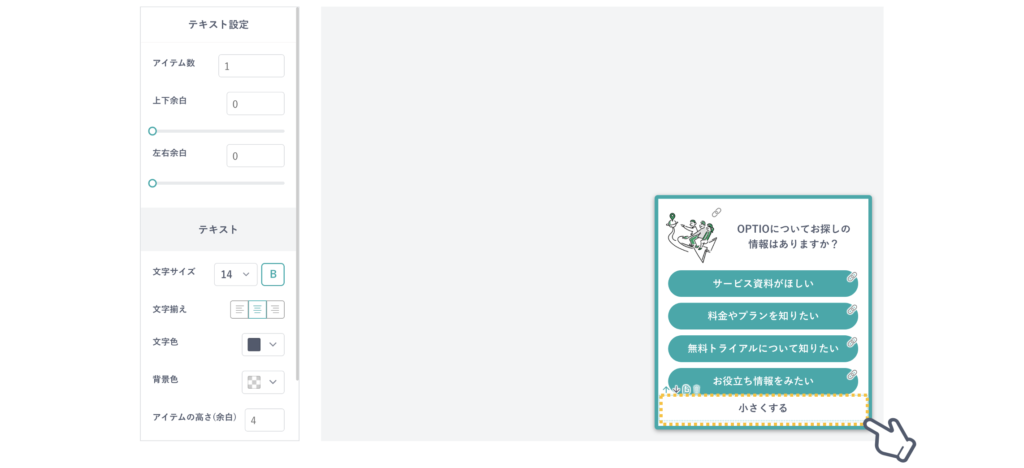
「ボタン」アイテム上部の複製アイコンをクリックし、「ボタン」アイテムを複製します。
ボタンテキストを変更します。

アイテムの挿入から「テキスト」を選択します。

プレビュー画面内の「テキスト」アイテムをクリックし、「小さくする」と入力します。
*小さくする挙動の設定を行うため。


ステップ④:小さくするカードの設定
作成画面のタブ横のプラスマークから、カードを作成します。
*タブクリックで、タブの任意の名前を変更することができます。


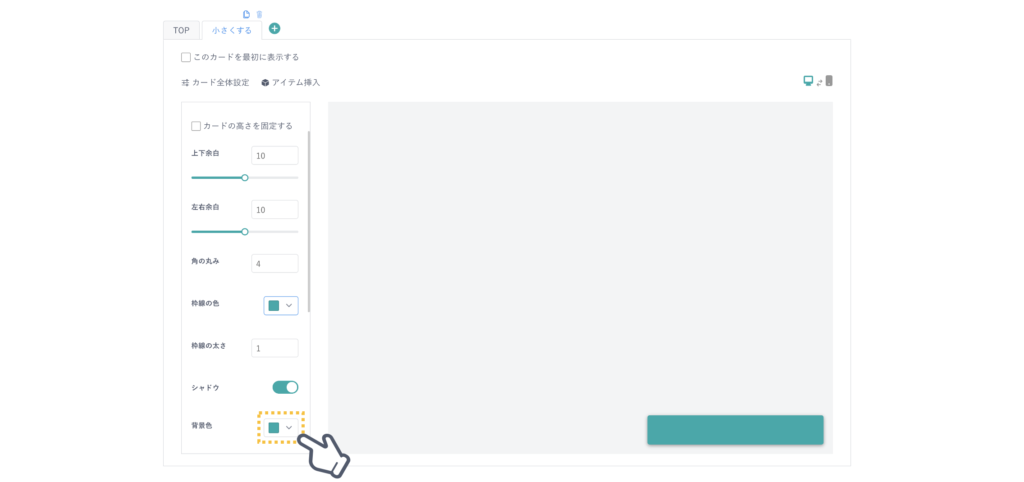
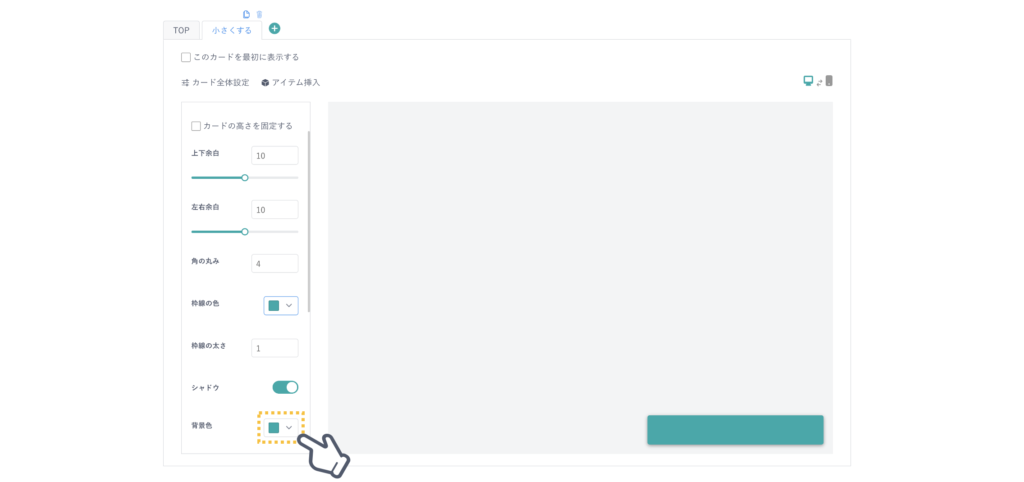
カード全体設定から、「背景色」を変更します。


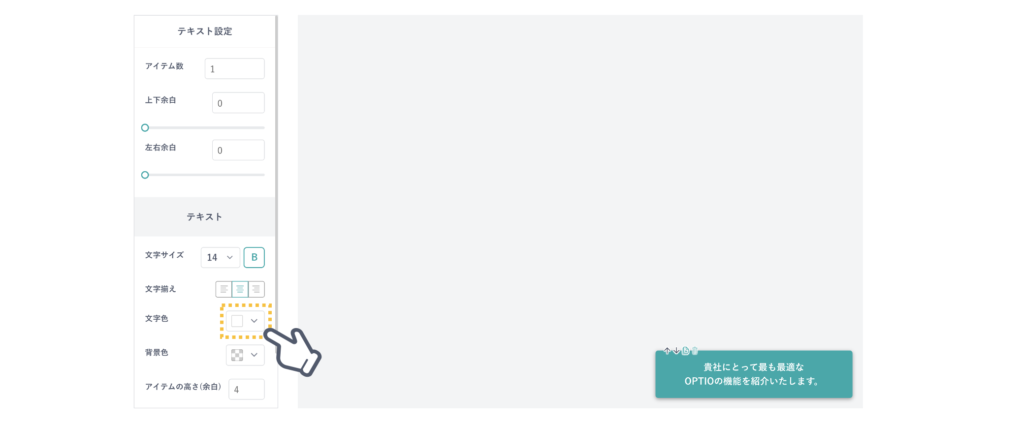
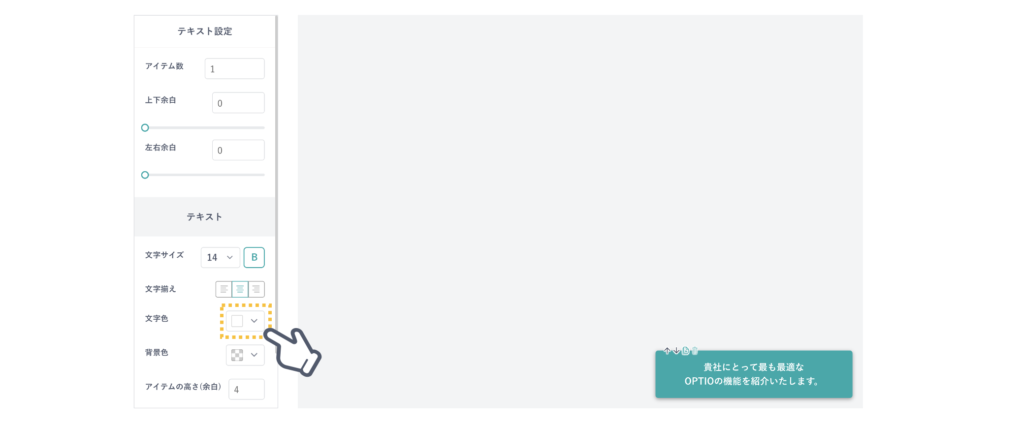
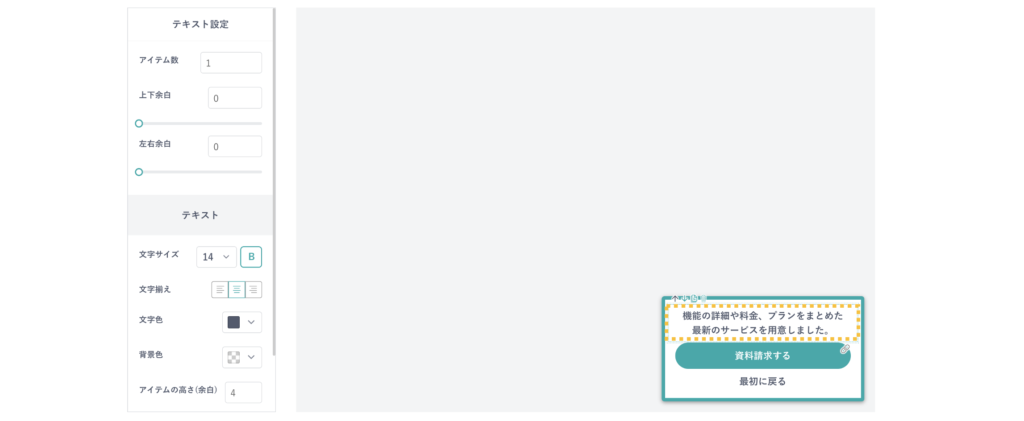
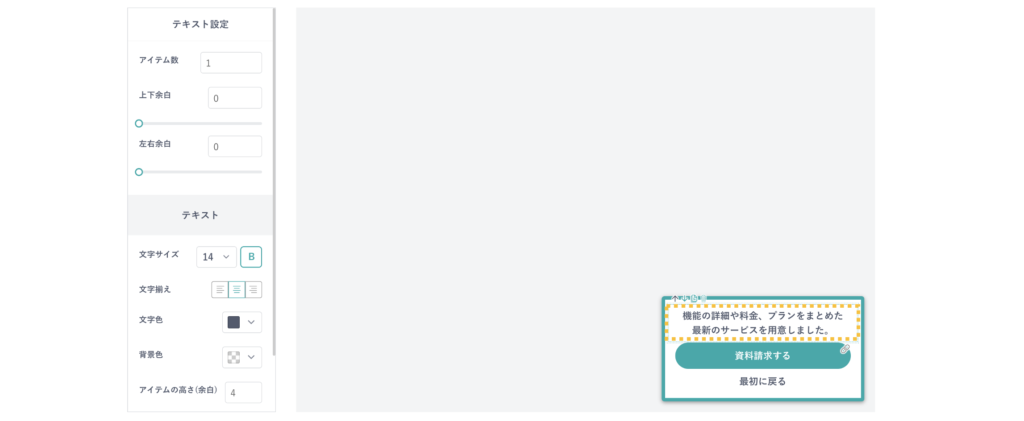
アイテムの挿入から「テキスト」を選択します。




プレビュー画面内の「画像 + テキスト」アイテムをクリックし、任意のテキストを入力します。
文字色もお好みで変更します。


ステップ⑤:分岐結果のカードの作成とアイテムの編集
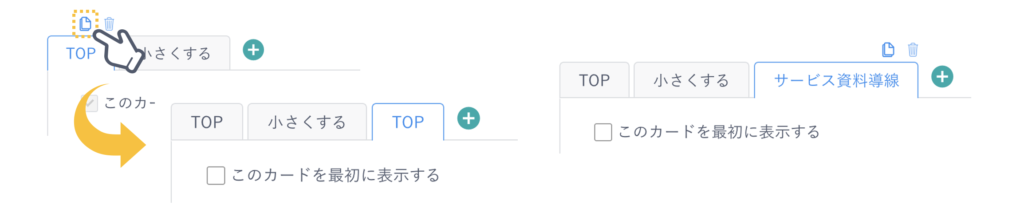
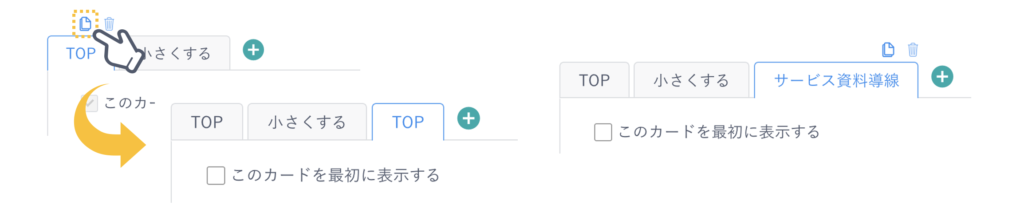
作成画面のタブ上部の複製マークから、TOPカードを複製します。


アイテム上部のゴミ箱マークから、不要なアイテムを削除します。
「ボタンテキスト」と「テキスト」アイテムを選択し、入力内容を変更します。


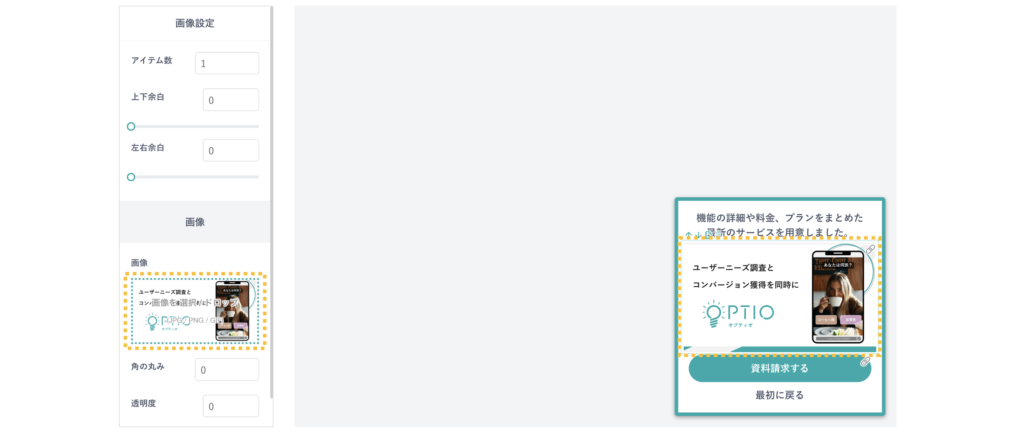
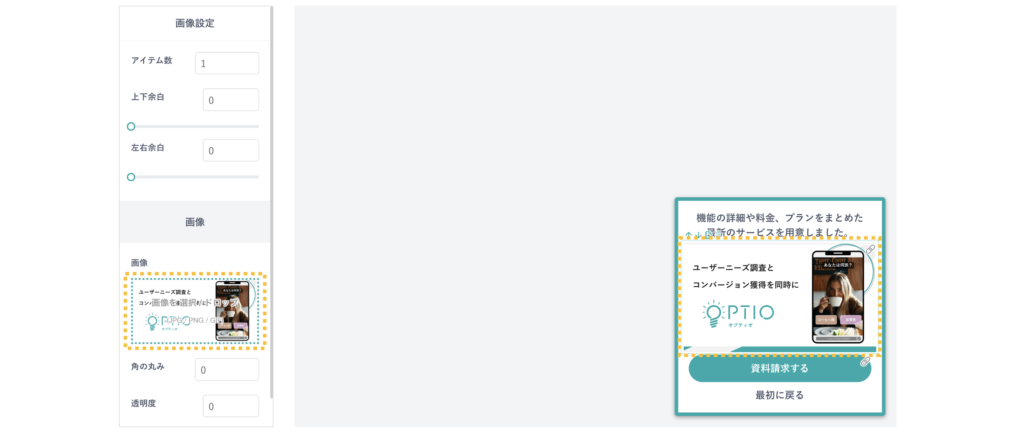
アイテムの挿入から「テキスト」を選択します。




テキストの位置を移動させ、プレビュー画面内の「テキスト」アイテムをクリックし、任意のテキストを入力します。


アイテムの挿入から「画像」を選択します。


画像の位置を移動させ、プレビュー画面内の画像アイテムをクリックし、画面左の画像設定から挿入したい画像を選択します。
*GIF画像も挿入可能です。


表示内容をさらに追加したい場合には、先ほどと同様にアイテムの挿入から「テキスト」を選択し、お好みでテキストの追加と設定を行います。


作成した分岐結果カードを複製し、残りの診断結果のカードも作成する。


ステップ⑥:カードのリンク設定
全てのカードの作成・編集が完了したら、最後にアイテムクリック後のリンク先の設定を行います。
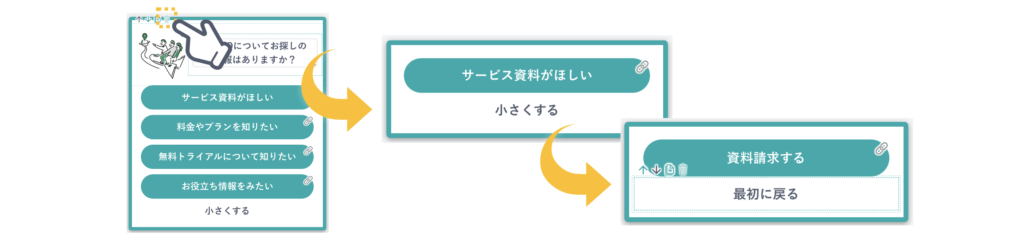
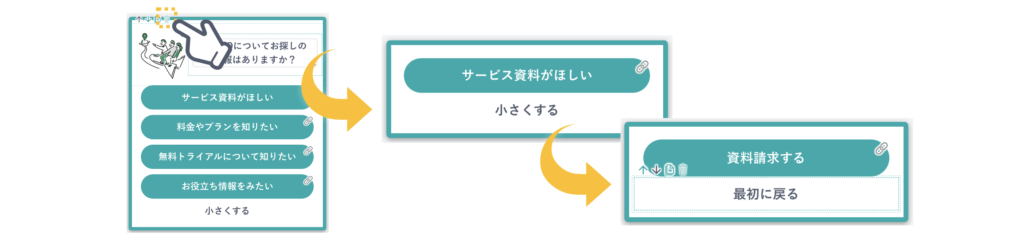
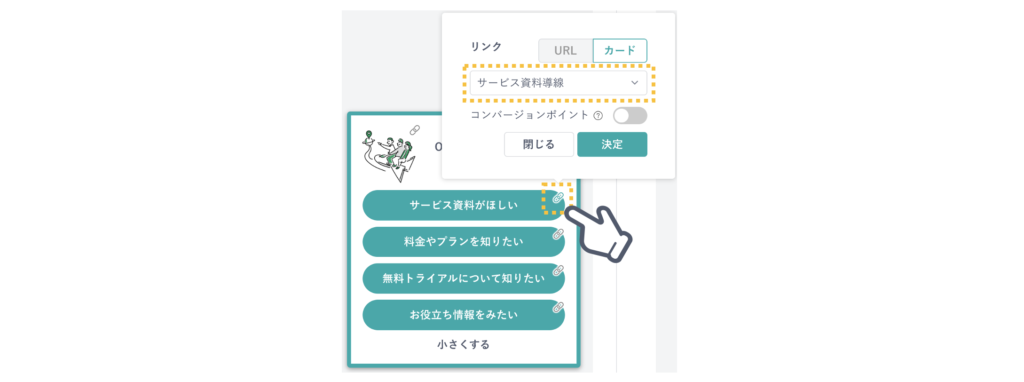
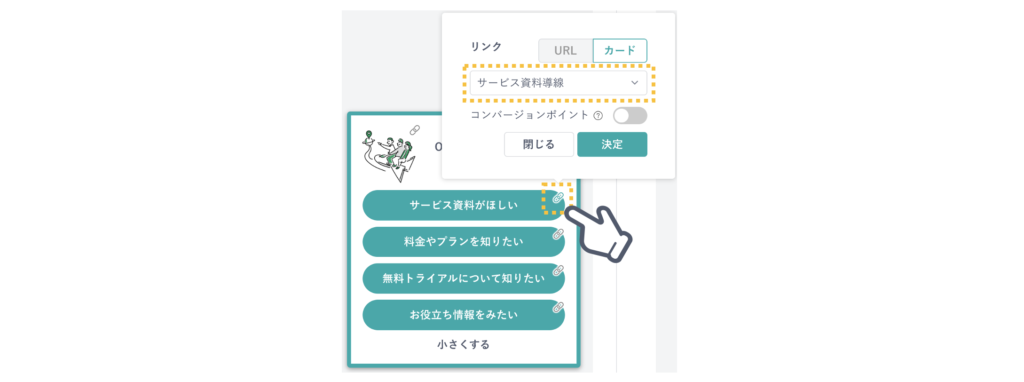
TOPカードの各ボタン右上のリンクマークをクリックし、リンクの設定画面を表示させます。
表示をURLからカードに切り替え、プルダウンからクリック後遷移させたいカード先を選択します。
他のボタンも同様にリンク先を設定します。


ステップ⑦:最初に表示するカードの確認
「TOP」のカードの「このカードを最初に表示する」にチェックが入っているか確認します。
スマートフォンの場合は、「小さくする」のカードをTOPに設定すると、ユーザーの行動を阻害せず効果が高まります。


これにて作成完了です!!
参考:動画での作成手順紹介
動画でもナビゲーション(ポップアップ)ウィジェットの作成方法を紹介しておりますので、よろしければご参考ください。
まとめ
OPTIOで作成できるおすすめデザインとして、ナビゲーション(ポップアップ)ウィジェットを紹介いたしました。
ウィジェットの表示タイプによってユーザーに与える印象は大きく変わります。
サイトデザイン、表示するコンテンツ、取得したいデータに合わせてウィジェットの表示タイプを変化させることが重要です。
ぜひ皆様もナビゲーション(ポップアップ)ウィジェットを活用してみてください。
OPTIOの活用事例やBtoBマーケティング、インタラクティブコンテンツに関連する記事をまとめています。









